Devlog #8: Production Sprint 2 - Week 3
Weekly Overview
Art
UI
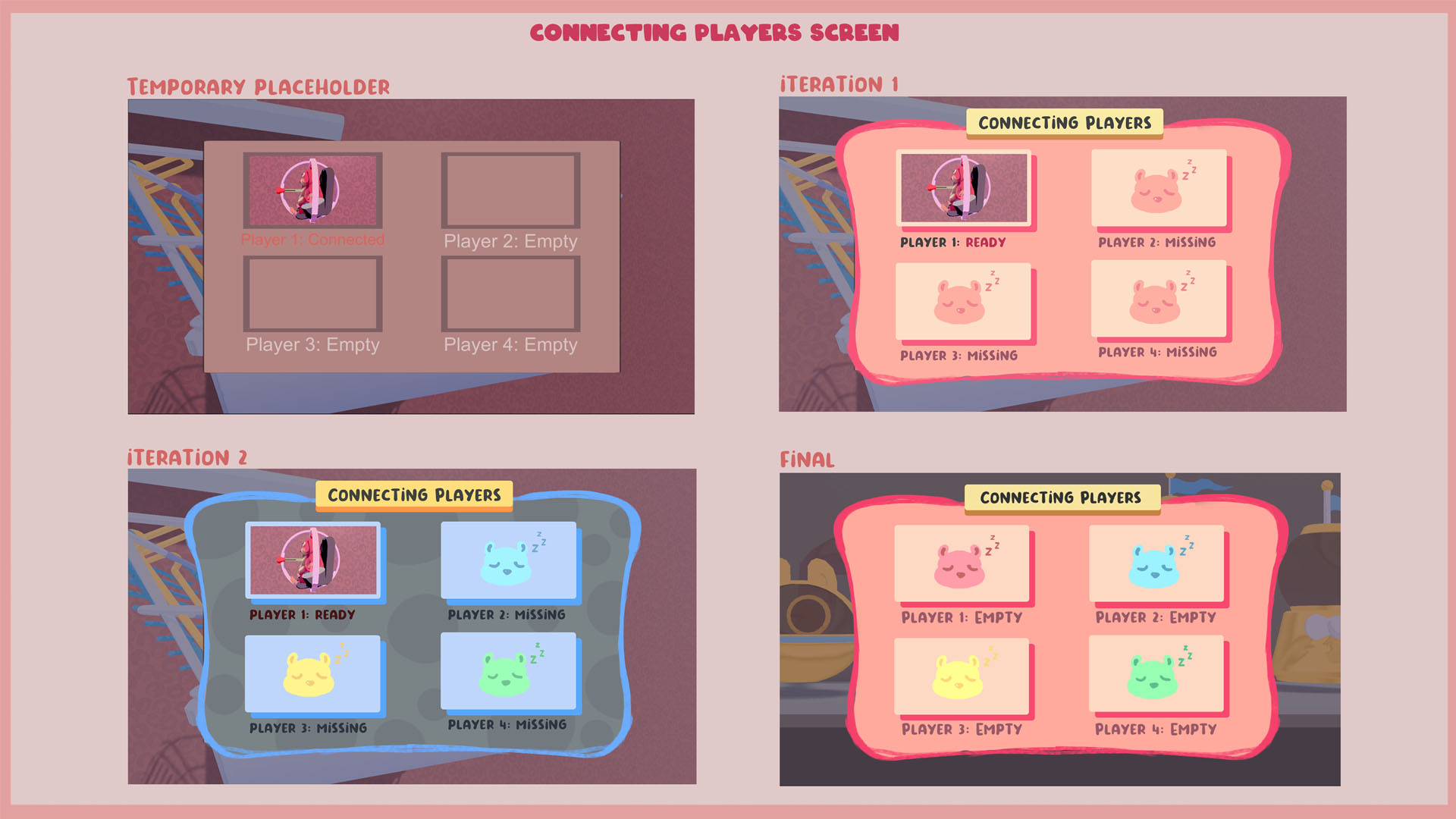
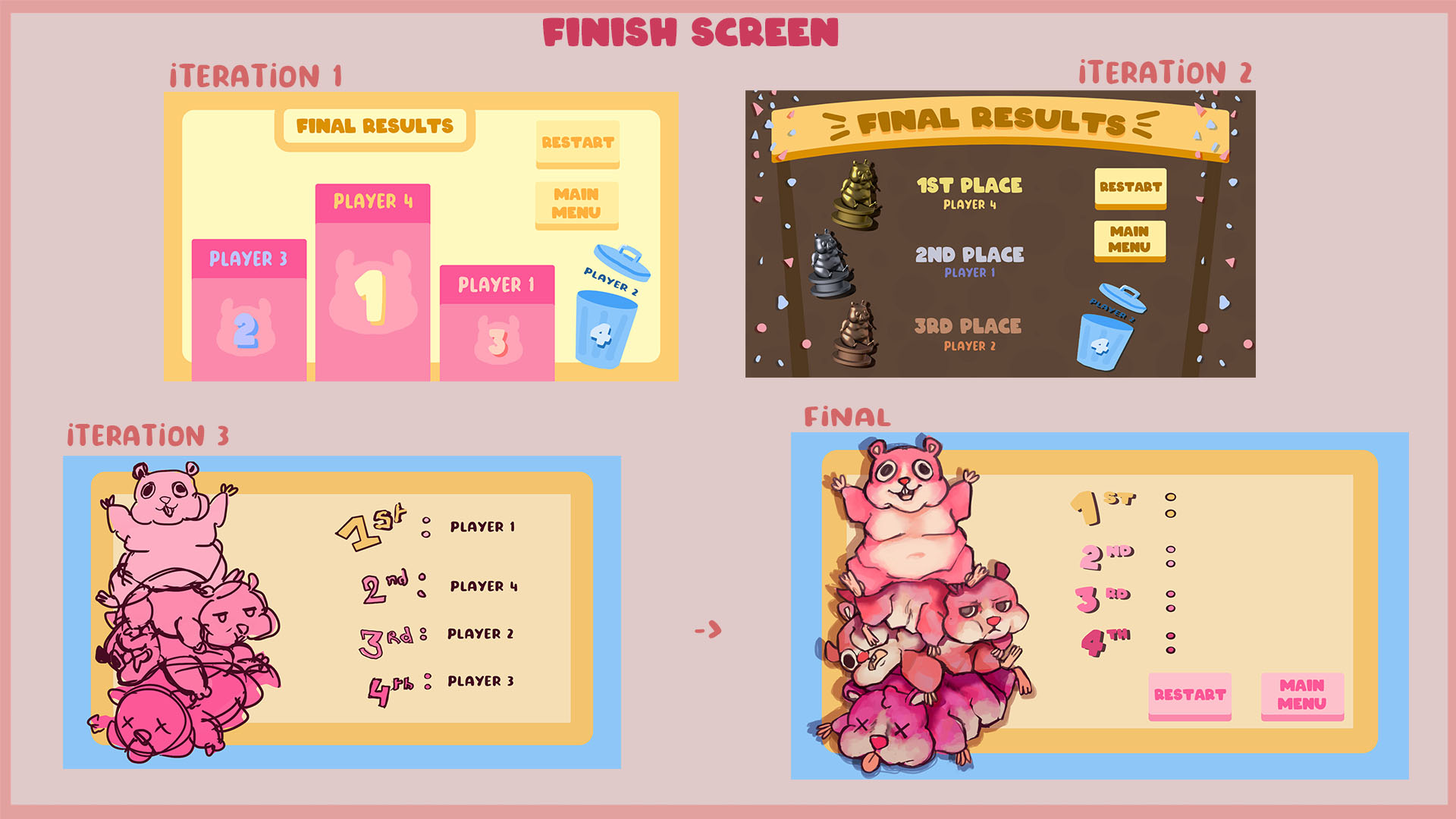
This week we also worked on redesigning the placeholder UI.
After some iterations we set on a design and implemented a rough version into unity.


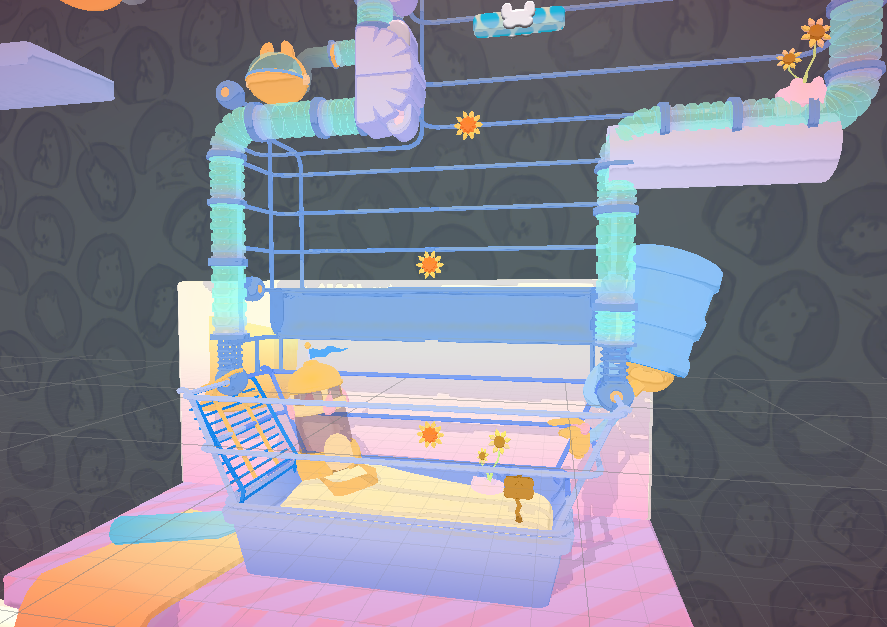
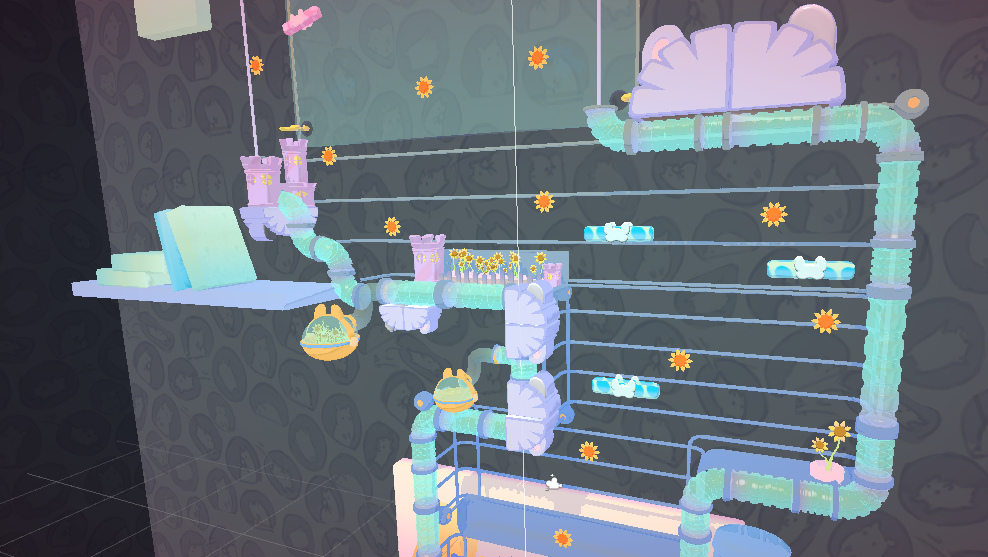
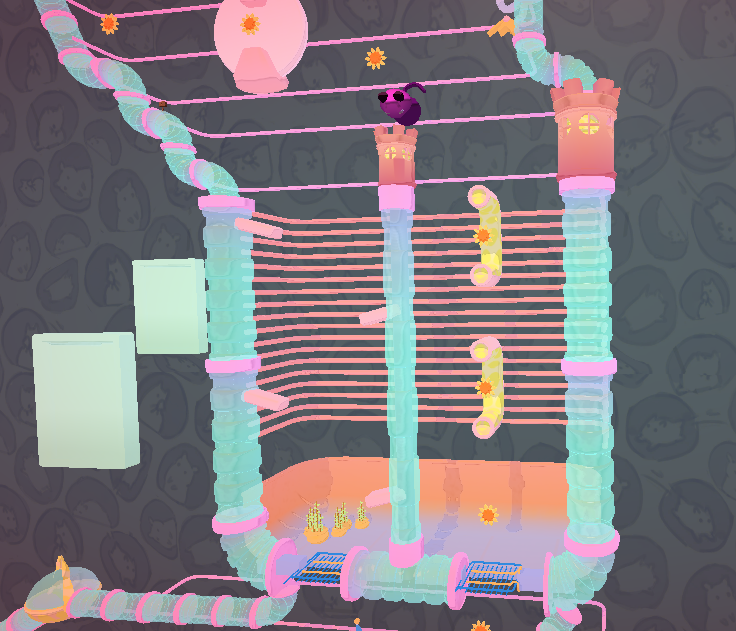
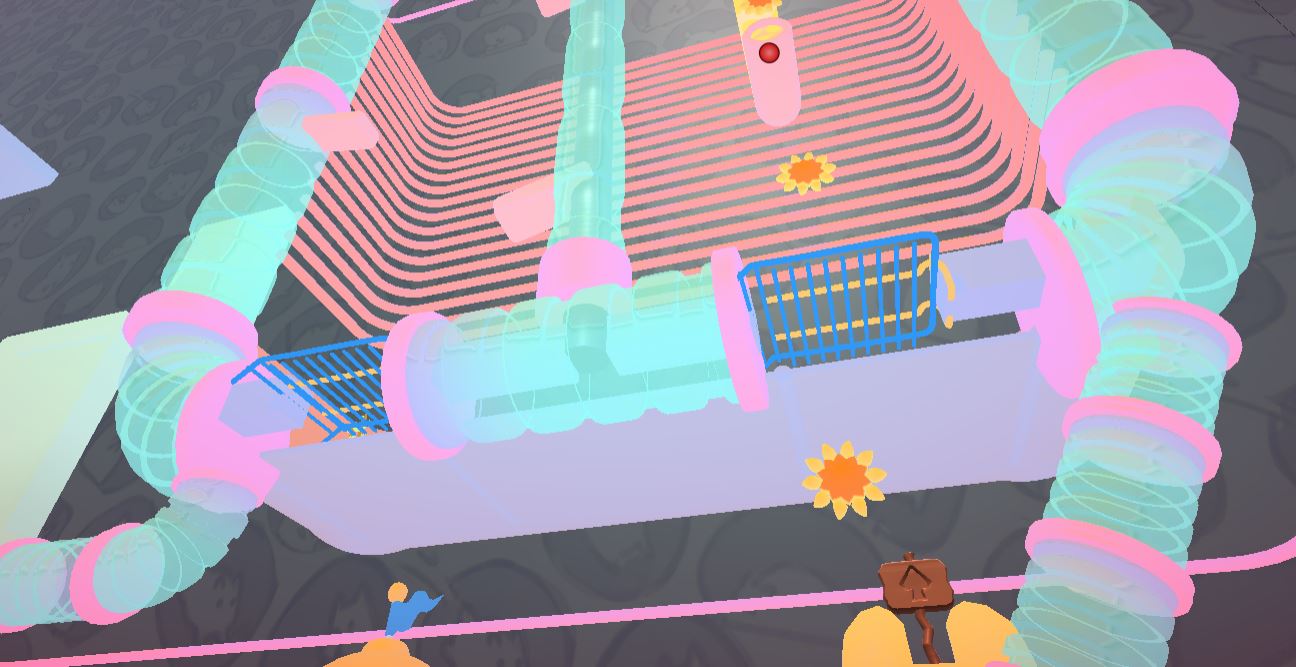
Environment
Let's. Put. This. Environment. Together!




Minimap
Because we want to be sure our little hamsters do not get lost, we drew a...or many, minimaps for them.
What's next?
Polishing! Meaning:
- Level decorating details
- FXs polishing
- Text menus and general UI visual implementation
Programming
Sounds
This week we've put a focus on sounds as well! Previous week we collected a bunch of sounds and we have picked out the best ones and added them into the game. While playing you can now enjoy soundtrack in the background as well as a whole bunch of sound effects! There are effects for bouncing, grappling, when finishing the level and many more!
Do keep in mind these are subject to change, so they may very well be replaced by other sounds in the future!
Minimap
For some extra visual feedback we've finally added the minimap in the game. This map shows up on the left side of the screen and displays a mini-version of the level, with the heads of the players displayed at the height they're currently at. This way players can see how close they are to the finish, and will also know if they have to hurry up to reach their friends before they finish!

Checkpoints
The respawn system has now also been replaced with checkpoints. Each time a player reaches the next checkpoint, the respawn is set to that point for all players. This way if players fall behind, they still have a chance to catch up when they respawn. These points are now just simple signs in the level but will later also be improved with visual feedback when activated, such as particles or a change in material.

UI
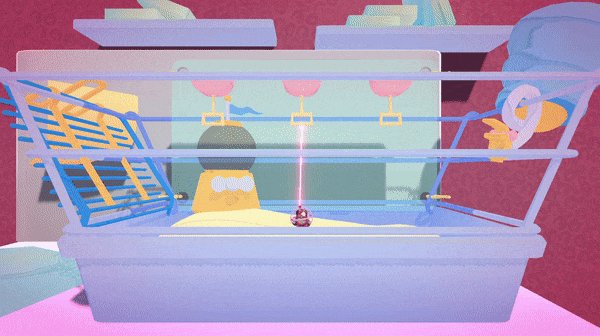
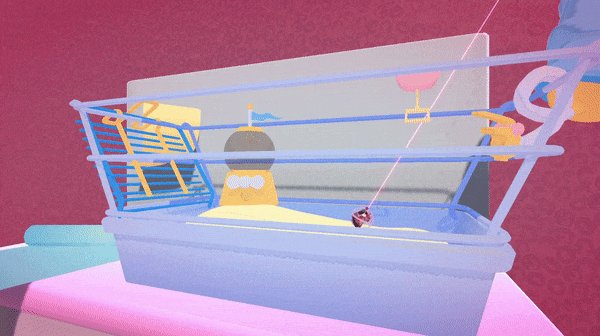
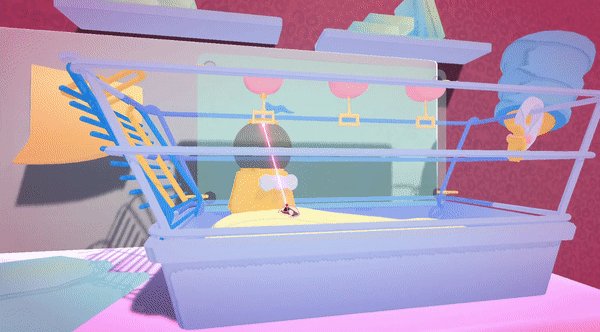
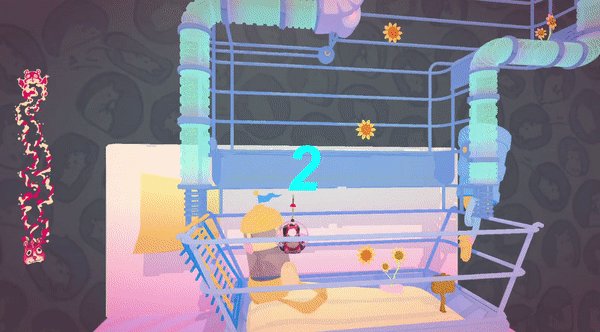
Interactive Main Menu
For our game's Main Menu we chose to add an interactive one. This means that the players will already be introduced to the main movement mechanics by spawning a controllable hamster in this scene in a hamster cage. This hamster cage contains 3 different levers:
- The first one prompts the ready-up menu and starts the game;
- The second one takes the player to the Controls Menu;
- The third & last one quits the game.


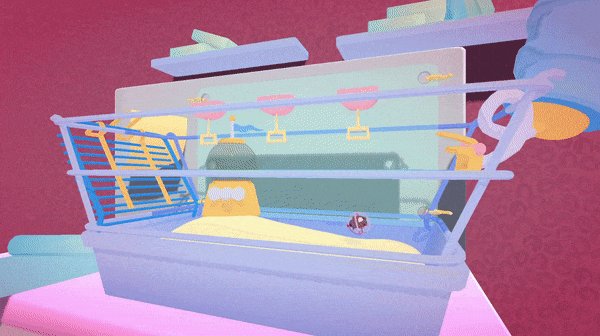
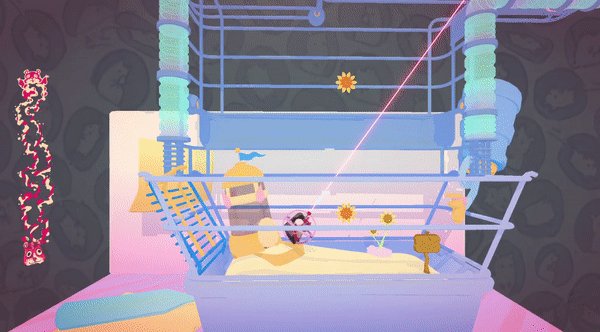
Interactive Controls Menu
As mentioned above, we also have an interactive Controls Menu. Right now it's still an empty hamster cage as you can see in the first gif under the "Interactive Main Menu" section above. In the future we are going to add our controls scheme to this part of the scene so that players can view the controls in-game.
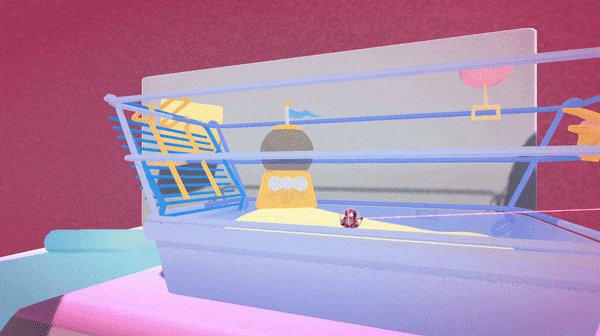
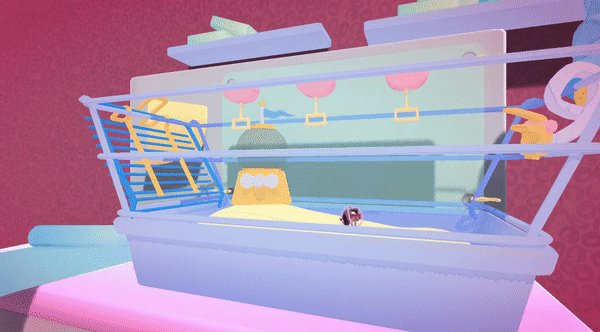
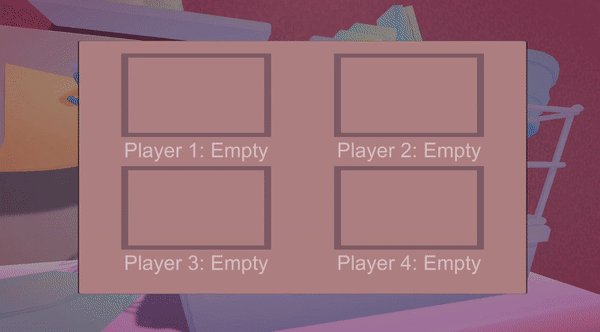
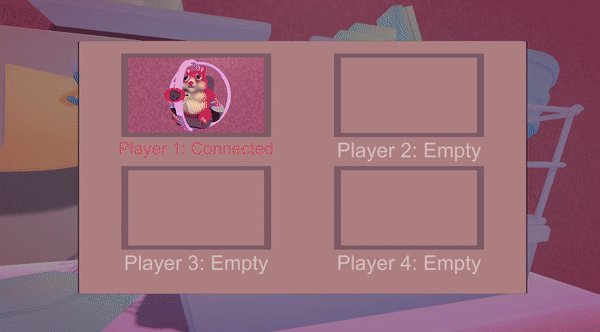
Updated Controller Menu
Before the ready-up/controller menu was a separate scene. In this updated version of our game we made it so that the controller menu is part of the main menu as you can see in the second gif under the "Interactive Main Menu" section above.
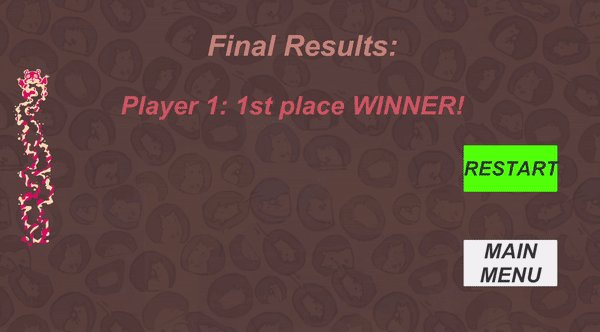
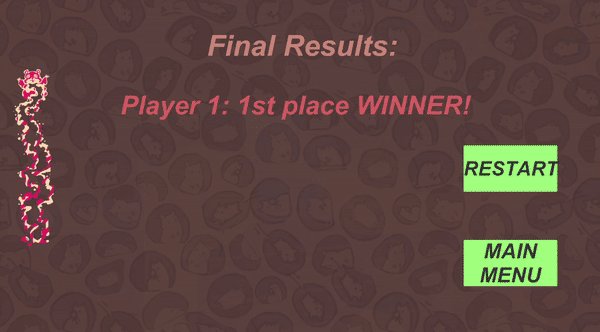
Functional buttons in the Finish HUD
We added logic to both the Restart and the Main Menu button in the Finish HUD at the end of the level.


Removed Scoring System
We removed out entire scoring system from the game because we felt that it was impeding too much on the "racing"-feeling of our game. The players are now evaluated solely on their finishing position.
What's next?
Seeing as this was the last week of the second Production sprint, it is time to focus on polishing our game. This means adding all the audio & particle effects, post processing effects and much more so stay tuned!
Files
Get Bumpsters
Bumpsters
Grapple and bounce your way to the top of the tower!
More posts
- Devlog #10: Polish Sprint - Week 2May 22, 2022
- Devlog #9: Polish Sprint - Week 1May 16, 2022
- Devlog #7: Production Sprint 2 - Week 2May 02, 2022
- Devlog #6: Production Sprint 2 - Week 1Apr 25, 2022
- Devlog #5: Production Sprint 1 - Week 3Mar 28, 2022
- Devlog #4: Production Sprint 1 - Week 2Mar 21, 2022
- Devlog #3: Production Sprint 1 - Week 1Mar 14, 2022
- Devlog #2: Playable DemoMar 06, 2022
- Devlog #1: ResearchFeb 27, 2022



Leave a comment
Log in with itch.io to leave a comment.